এটা হল Flask নিয়ে দ্বিতীয় পর্ব। প্রথম পর্বের লেখা এর জন্য এই লিঙ্কে এ যেতে পারেন
আজকে আমরা দেখব কিভাবে আমরা GET ছাড়া অন্য মেথড গুলা use করতে পারি এবং postman দিয়ে সব গুলা Rest API কিভাবে চেক করতে পারি।
গত পর্বেই আমরা দেখছি যে আমাদের কাছে বেসিক্যালি ৪ টাইপ এর মেথড আছে। So, আমরা একটা একটা করে দেখি।
GET:
GET নাম থেকেই আমরা বুঝতে পারছি যে এই টা দিয়ে আমরা মেইনলি ডাটা পড়ে নিয়ে আসব। তো ডাটা পড়ে নিয়ে আসব মানে তো ঠিক বুঝলাম না। মানে আমি যেই ডাটা চাই তাই client-end কে সেন্ড করব এবং client-end ওই ডাটা দিয়ে user side এ ভিউ শো করবে।
@app.route("/user", methods=['GET'])
def hello_world():
return "hello world"
তো আগের পর্ব থেকে আমরা জানি যে আমাদের সার্ভার ওপেন হয় ১২৭.০.০.১:৫০০০ - এ। তো আমরা যদি এখন 127.0.0.1:5000/user এই লিঙ্ক এ যাই তাহলে আমরা দেখব আমাদের hello world. তো এটা আমরা লিঙ্ক থেকে দেখতে পারতেসি, কিন্তু client side থেকে পাব কি করে। Client side থেকেও একি ভাবে Rest API কে call করার জন্য আলাদা ফাংশন অথবা লাইব্রেরী আছে।
POST:
POST দিয়ে আমরা মেইনলি server কে কিছু ডাটা দেই। Server ওই ডাটা ডাটাবেসে সেভও করতে পারে অথবা ওই ডাটা এর উপর অন্য কোন কাজও করতে পারে, যেমনঃ Machine learning, Data analysis, Recommendation and so on.
from flask import Flask
from flask import jsonify
from flask import request
app = Flask(__name__)
@app.route('/register', methods=['POST'])
def register():
data = request.get_json()
print(data['name'], "->", data['email'])
if __name__ == "__main__":
app.run()
এই বার আমরা উপড়ের কোড কে আস্তে আস্তে breakdown করি।
from flask import Flask
from flask import jsonify
from flask import request
app = Flask(__name__)
প্রথম ৩ টা লাইন দিয়ে তো আমাদের দরকারি কিছু ফাংশন import করছি। আর ৪ নং লাইন দিয়ে আগের পর্বের মত করে flask এর ১ টা variable declare করছি।
@app.route('/register', methods=['POST'])
def register():
data = request.get_json()
print(data['name'], "->", data['email'])
এটা ঠিক আগের ফাংশন এর মতই কাজ করবে। পার্থক্য হল আগের টাই আমরা ফাংশন থেকে কিছু ডাটা পেয়েছি আর এটায় আমরা client side থেকে কিছু ডাটা সেন্ড করব। তো সেই ডাটা আমরা কই থেকে পাব? সেই ডাটা থাকবে request variable এর মধ্যে।request variable হল python এর built-in variable, যেখানে আমরা যে ডাটা সেন্ড করি Rest API এর মাধ্যমে, সেই ডাটা টা থাকে। এখন এই উদাহরণ এর ক্ষেত্রে আমরা name এবং email সেন্ড করছি, তাই এই variable এর মধ্যে name আর email আছে।
এখানে মেইনলি আমরা যে email আর name সেন্ড করব postmen দিয়ে, সেই ডাটা টা প্রিন্ট করবে। এটা নিয়ে বিস্তারিত আমরা নিচে postmen নিয়ে আলোচনা এর সময় দেখতে পারব।
data = request.get_json()
এই লাইন দিয়ে আমরা request variable থেকে ডাটা json হিসেবে পার্স করতেসি। তাহলে আমাদের পাঠান ডাটা আমরা এখন রাখব data variable এর মধ্যে। পরের পর্বে আমরা দেখব এই ডাটা কিভাবে ডাটাবেসে সেভ করতে হয়।
DELETE:
DELETE এর নাম থেকেই বুঝা যাচ্ছে যে, এই মেথড দিয়ে আমরা আমাদের ডাটাবেস থেকে কিছু ডাটা ডিলিট করি।
from flask import Flask
from flask import request
app = Flask(__name__)
@app.route('/delete', methods=['DELETE'])
def delete_user:
data = request.json()
if data.get('email'):
db_response = mongo.db.users.delete_one({'email': data['email']})
if __name__ == "__main__":
app.run()
আমরা আস্তে আস্তে উপড়ের কোড টা breakdown করি। প্রথম ৩ লাইন আগের মতই। আশা করি আবার বুঝাতে হবে না।
@app.route('/delete', methods=['DELETE'])
def delete_user:
data = request.json()
if data.get('email'):
db_response = mongo.db.users.delete_one({'email': data['email']})
তো এই খানে অনেক গুলা লাইন না বুঝতে পার যেহুতু এখানে কিছু ডাটাবেস নিয়ে কাজ করা হয়েছে। পরের পর্বে এই গুলা আশা করি সব বুঝতে পারবা। মেইনলি যে কাজ টা করেছে ডাটা থেকে ইমেইল নিয়ে চেক করেছে যে ডাটাবেস এ আছে নাকি, থাকলে ঐ row delete করে দিছে।
PATCH:
PATCH দিয়ে মেইনলি ডাটাবেস এর কোন ডাটাকে replace অথবা update করে। এর জন্য আমাদের কিছু ডাটা সেন্ড করা লাগে, যেটা দিয়ে row identify করে ঐ row কে update করে।
from flask import Flask, request
app = Flask(__name__)
@app.route("/user", methods=['PATCH'])
def user():
data = request.get_json()
mongo.db.users.update_one(data['query'], {'$set': data.get('payload', {})})
এই কোড টা দেখতে সবচেয়ে বাজে লাগতে পারে। তবে এইটা তে আসলে তেমন কোন কাজ ই করা হইনি। মেইনলি আমরা ১ টা query send করব json আকারে যেটা দিয়ে কোন row কে identify করব, আর একটা payload সেন্ড করব যেটা দিয়ে ঐ row এর কোন ভ্যালু কে replace করব। নিচের json টা দেখলে আশা করি বুঝতে পারবা।
{
"query": {
"email": "[super@gmail.com](mailto:iamdipta@gmail.com)"
},
"payload": {
"name": "iron man"
}
}
ধরি একটা row আছে আমার ডাটাবেস এ যেটা তে ২ টা field আছে — name, email
যেখানে ধর name: superman, email: super@gmail.com
আমরা এই টা replace করে name: iron man, email: super@gmail.com দিতে চাই। এর জন্য আমরা উপড়ের json টা কে সেন্ড করব। মেইনলি আমরা super@gmail.com যেখানে আছে সবগুলা এর name চেঞ্জ করে “iron man” বানিয়ে দিতে চাই।
পুরা কোড এক সাথে নিচে দেয়া আছে —
from flask import Flask
from flask import jsonify
from flask import request
app = Flask(__name__)
@app.route("/user", methods=['GET'])
def hello_world():
return "hello world"
@app.route('/register', methods=['POST'])
def register():
data = request.get_json()
return data['name'] + " -> " + data['email']
@app.route('/delete', methods=['DELETE'])
def delete_user():
data = request.json()
if data.get('email'):
db_response = mongo.db.users.delete_one({'email': data['email']})
@app.route("/user", methods=['PATCH'])
def user():
data = request.get_json()
mongo.db.users.update_one(data['query'], {'$set': data.get('payload', {})})
if __name__ == "__main__":
app.run()
POSTMEN:
Postmen হল এমন একটি টুল যেটা দিয়ে আমরা আমাদের Rest API ঠিক মত ডাটা দিচ্ছে নাকি চেক করতে পারি অথবা ডাটা সেন্ড করে দেখতে পারি যে আমাদের যে পরিবর্তন হওয়ার ডাটাবেসে তা হচ্ছে নাকি। তো শুরু করা যাক।
Installation
Install করার জন্য তোমরা এই লিঙ্ক থেকে হেল্প নিতে পার.
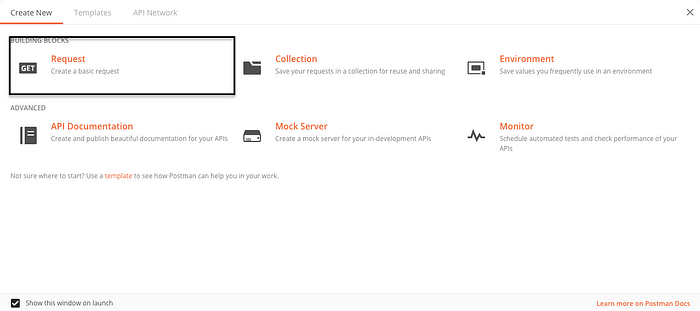
Install করার পর আমরা app টা open করব। প্রথমেই নিচের screen এর মত একটা screen দেখব। ঐ খান থেকে মার্ক করা জায়গায় ক্লিক করব।

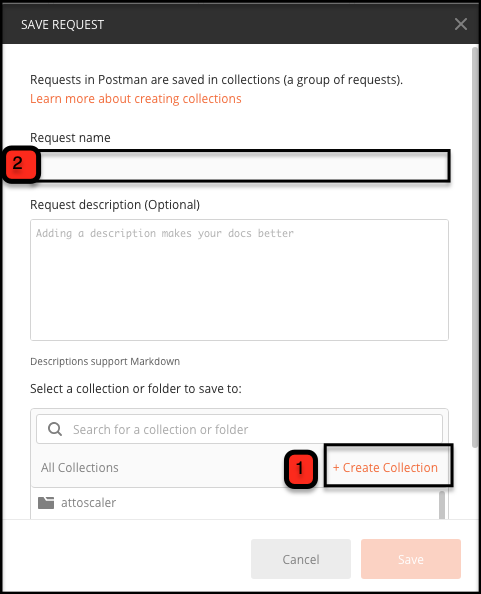
এর পর আমরা নিচের screen টা দেখতে পারব।

এখান থেকে আমরা ১ চিহ্নিত ঘরে ক্লিক করে নতুন collection তৈরি করব। এর পরে ২ চিহ্নিত ঘরে ক্লিক করে আমাদের প্রথম request এর নাম দিব।
তো ধর আমরা প্রথম request এর নাম দিলাম Check GET. এটা দিয়ে আমরা GET request চেক করব। তার আগে আমরা postmen এর সাথে পরিচিত হয়ে নেই।

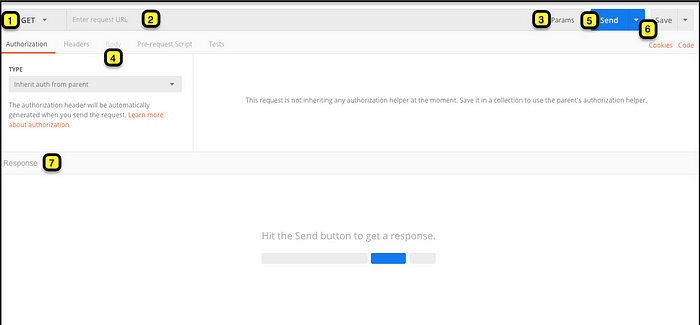
Postmen দিয়ে আসলে অনেক কিছু করা যায়। আমি এখানে একটা বেসিক আইডিয়া দিব। তো দেখি postmen এর বিভিন্ন field এর কাজ কি কি।
১। এই খানে আমরা মেইনলি আমাদের মেথড এর নাম কি হবে তা দিব। ধর আমাদের মেথড এখন DELETE, তাহলে আমরা এই খানে ড্রপ ডাউন বক্স থেকে DELETE সিলেক্ট করব।
২। এই খানে আমরা আমাদের request url টা দিব। ধর আমাদের এই ঊদাহরন এর ক্ষেত্রে সেটা হল http://127.0.0.1:5000/user
৩। Params এ ক্লিক করে আমরা চাইলে লিঙ্ক এর সাথে কিছু optional field দিতে পারব। এটা তোমরা সামনে কাজ করার সময় বুঝতে পারবে।
৪। Body GET মেথড এর জন্য disable থাকে, কারণ আমরা GET মেথড এ কিছু সেন্ড করি না, return করি। যেই মেথড এ আমরা কিছু সেন্ড করি, লাইক POST, PATCH, ঐ ক্ষেত্রে আমরা এই body field use করব।
৫। সব কিছু ঠিক মত configure করার পর এই বাটনে ক্লিক করে আমরা চেক করব যে আমরা যে রেসাল্ট চেয়েছিলাম তা পেয়েছি নাকি।
৬। SAVE দিয়ে আমরা যা বুঝি, এই request টা পরে ব্যবহার করার জন্য সেভ করে রাখতে পারব।
৭। এই খানে আমরা আমদের request সেন্ড করার পর যে রেসাল্ট আসার কথা তা এই খানে দেখতে পারব না।
GET:
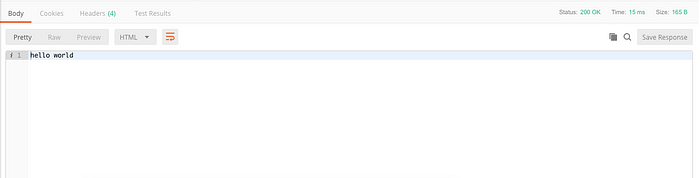
তো আমরা এখন ২ নং field এ আমাদের request url (http://127.0.0.1:5000/user) দিব। এর পর সেন্ড বাটনে ক্লিক করলে আমাদের ৭ নং field এ আমরা নিচের ছবি এর মত একটা আউটপুট পাব।

তাহলে আমরা চেক করে ফেল্লাম যে আমাদের GET request ঠিকমত কাজ করে। উপড়ের ছবি এর উপড়ে ডান দিকে কিছু field দেখব। এখন আস সেইগুলা নিয়ে কিছু কথা বলি।
প্রথমে আসি status, আমরা যখন কোন request করি তখন server তার কোড execution এর উপর ডিপেন্ড করে status সেন্ড করে। তো কোন status এর meaning কি ? এই টা নিয়ে পড়াশুনা করতে চাইলে তোমরা এই লিঙ্ক এ যেয়ে দেখতে পার। এর অপর নাম হচ্ছে HTTP response status codes.
এর পর আসি আমরা time field নিয়ে। Time field থেকে আমরা দেখতে পারি যে আমাদের এই request টা execute করতে কেমন time লেগেছে। এটা ডিপেন্ড করে মেইনলি network + server side code execution এর উপর। এই ২ টার একটাও যদি স্লো হয় তাহলে এখানে time বেশি দেখাবে।
Size হল মেইনলি body এর সাইজ।
POST:
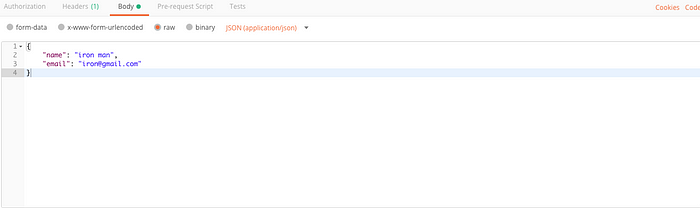
POST এর ক্ষেত্রে আমাদের প্রথম যে কাজ হবে সেটা হল আমাদের postmen থেকে মেথড change করা। তারপর লিঙ্ক এর field এ আমরা আমাদের Delete এর request url টা দিব। এর পর আমরা body তে ক্লিক করে কিছু ডাটা সেন্ড করব json হিসেবে নিচের ছবি এর মত করে।

উপড়ের ছবি এর মত করে আমরা raw সিলেক্ট করব। এবং পাশের ড্রপ ডাউন থেকে JSON সিলেক্ট করব। নিচে টেক্সট এরিয়া field এ আমরা আমাদের যে json টা ডাটা হিসেবে সেন্ড করতে চাই ঐ টা দিব। এখন সেন্ড বাটন এ ক্লিক করলে আমারা আমাদের কাঙ্ক্ষিত আউটপুট রেসাল্ট ফিল্ড এ দেখতে পারব।
DELETE/PATCH:
Delete অথবা Patch ও সেম ভাবেই কাজ করবে। কিন্তু আমরা যেহুতু এখনো ডাটাবেস সংযুক্ত করিনি, তাই এই টা নিয়ে এখন আলোচনা করলাম না। তোমরা কোড চেক করার জন্য এই অংশটুকু বাদ দিয়ে রান করিও। পরের পর্বে আমরা এই টা নিয়ে আলোচনা করব।
আমি এইখানে খুবি বেসিক POSTMEN এর ব্যবহার সম্পর্কে একটা আইডিয়া দিয়েছি। এর পর বাকিটুকু তুমি আস্তে আস্তে নিজেই কাজ করতে করতে শিখতে পারবে।
কোন ধরনের ভুল পেলে ওর সাজেশ্নস থাকলে প্লিজ কমেন্ট এর মাধ্যমে জানাবেন।


